Colony tech update 1: Creating a game camera, part 8, bringing it all together
Well, that took a while! Having a newborn in the house isn't really conducive to writing updates in a timely manner :)
So after all of that, we've: created our camera; created the base controller class; saw how to control the camera using the keyboard, the screen edges, and the mouse; saw how to follow objects; and how to select them. All that's left is to put them all together!
Controller interaction
Most of the controllers will automatically play nice with each other; at worst cancelling each other out when two opposing directions are input. The only real exception to this is the CameraFollowControls. If it has a followObj set, then it's pretty much active all of the time. In order for us to let the others play as well, as soon as one of them trigger their signalOnStartedMoving Signal, the followObj for the CameraFollowControls is set to null. We reset it when we click on a ship.
This is a pretty nice behaviour, as it will follow selected objects by default, but when you want manual control, it hands it over, no fuss.
The code
There's no code listing for this post; instead you get the full project to play around with. What it includes:
- The Camera class, all its controllers, and related files
- The different helper classes, such as
Input,MathHelper, andUpdate - A
Mainclass for each entry in this series, showing you how to set up the classes
To test any project in particular, just set the relevant Main class as your document class.
Example
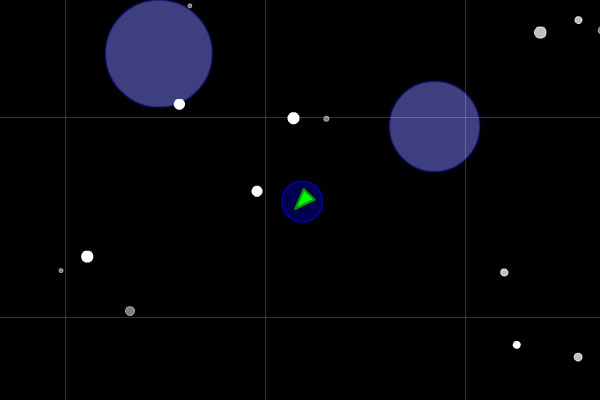
All the controllers in action; click on the stage to give it focus, then click to select/deselect the ships. Once a ship is selected, you can click again on the stage to move the ship there. When a ship is selected, the camera will automatically track it, until you move it otherwise (using the screen edges, mouse, or keyboard)

Colony mailing list
This technical update was for my Colony project. If it seems like something you would be interested in, or you'd like to get an email with other updates are posted, sign up to mailing list! No spam; indie-dev honour!
Comments
Hi. this is cool.
I converted your code to starling.
When I make touch event in Starling. I always get problem with start position. It's like Native MouseEvent and Starling TouchEvent a little bit different. :(
Waiting for Starling TouchEvent version
Hi Al,
Normally the
TouchEventshould be similar enough toMouseEventas makes no difference. Do you have your version up somewhere so I can take a look at it? If I get a bit of time, I'll try and convert the series code over to work with StarlingHi
Actually it's just simple code. In starling main class where all object are called I add touch event (the code is same like input.as doing)
touchEvent(){
....
endTouching:
this.isMousePressed = false;
startTouching:
this.isMousePressed = true;
touching:
this.mousePos.setTo( e.stageX, e.stageY );
}
whenever I touch space far from my last touch, the camera starts from last touch camera. But when I touch space near my last touch, It works well.
Submit a comment